상세 컨텐츠
본문
What I Did Today
1. 개인 복습 자기소개 웹페이지 제작하기.
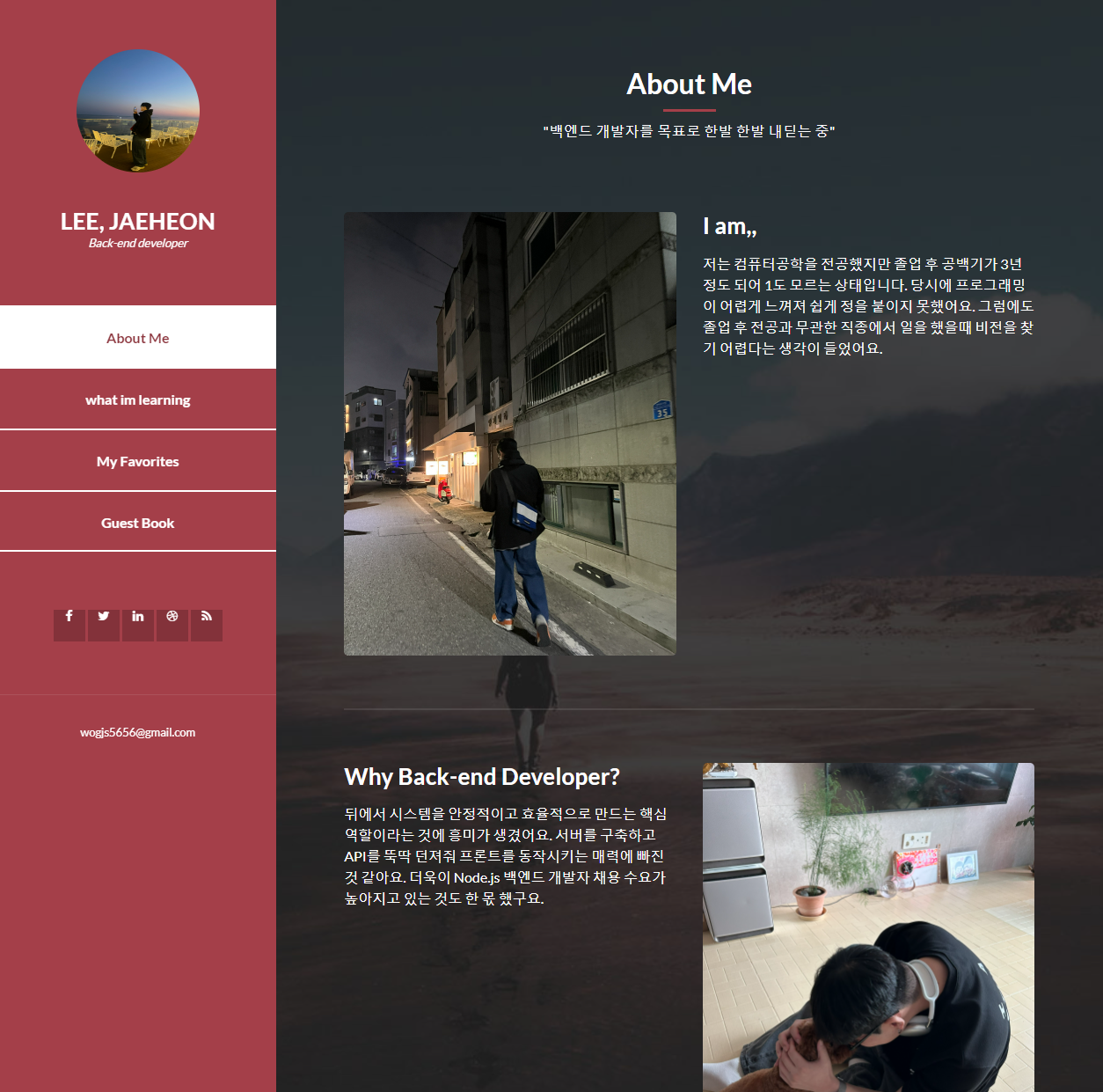
- About Me 페이지 제작

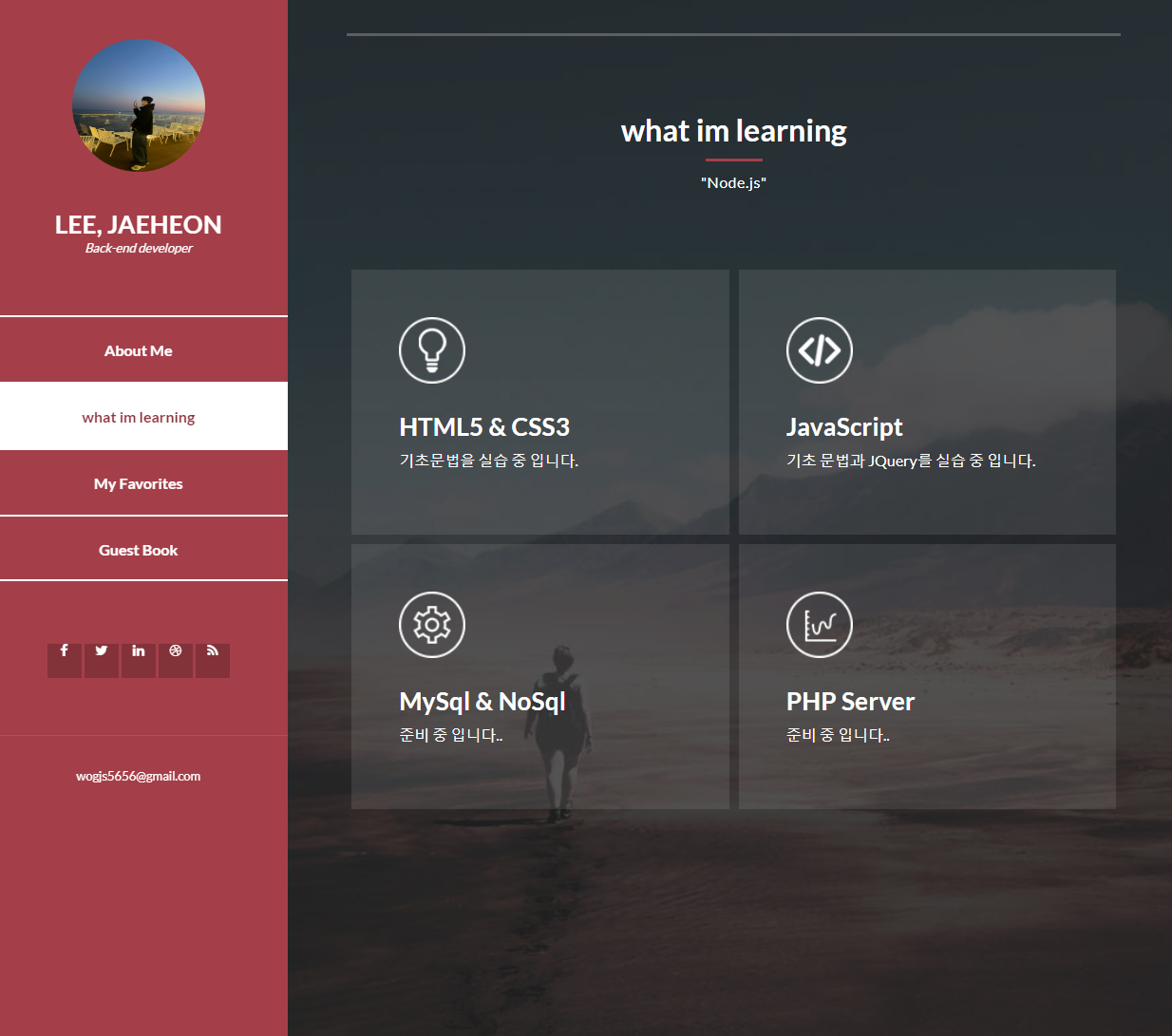
- what im learning 페이지 제작

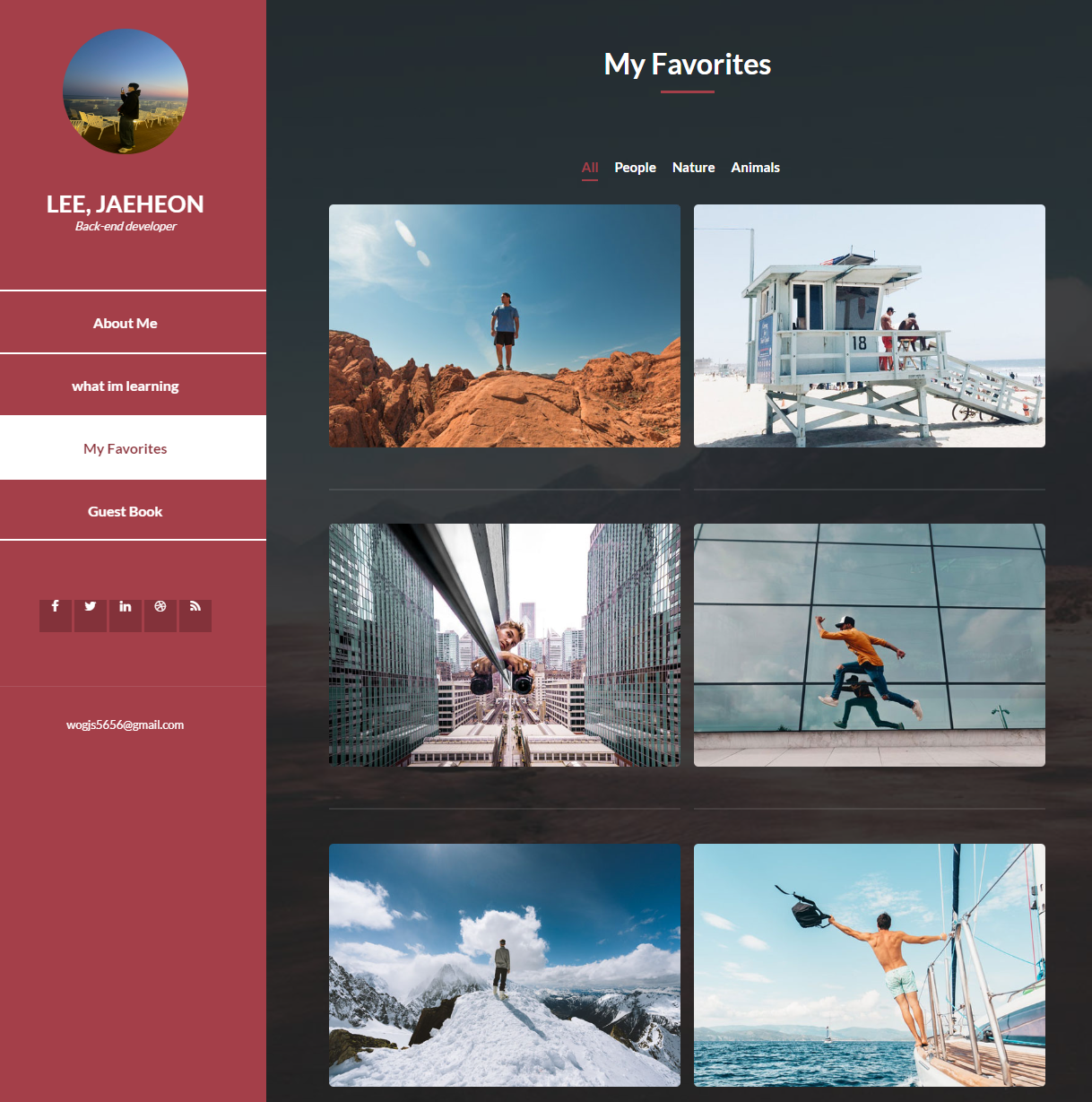
- My Favorites 페이지 제작

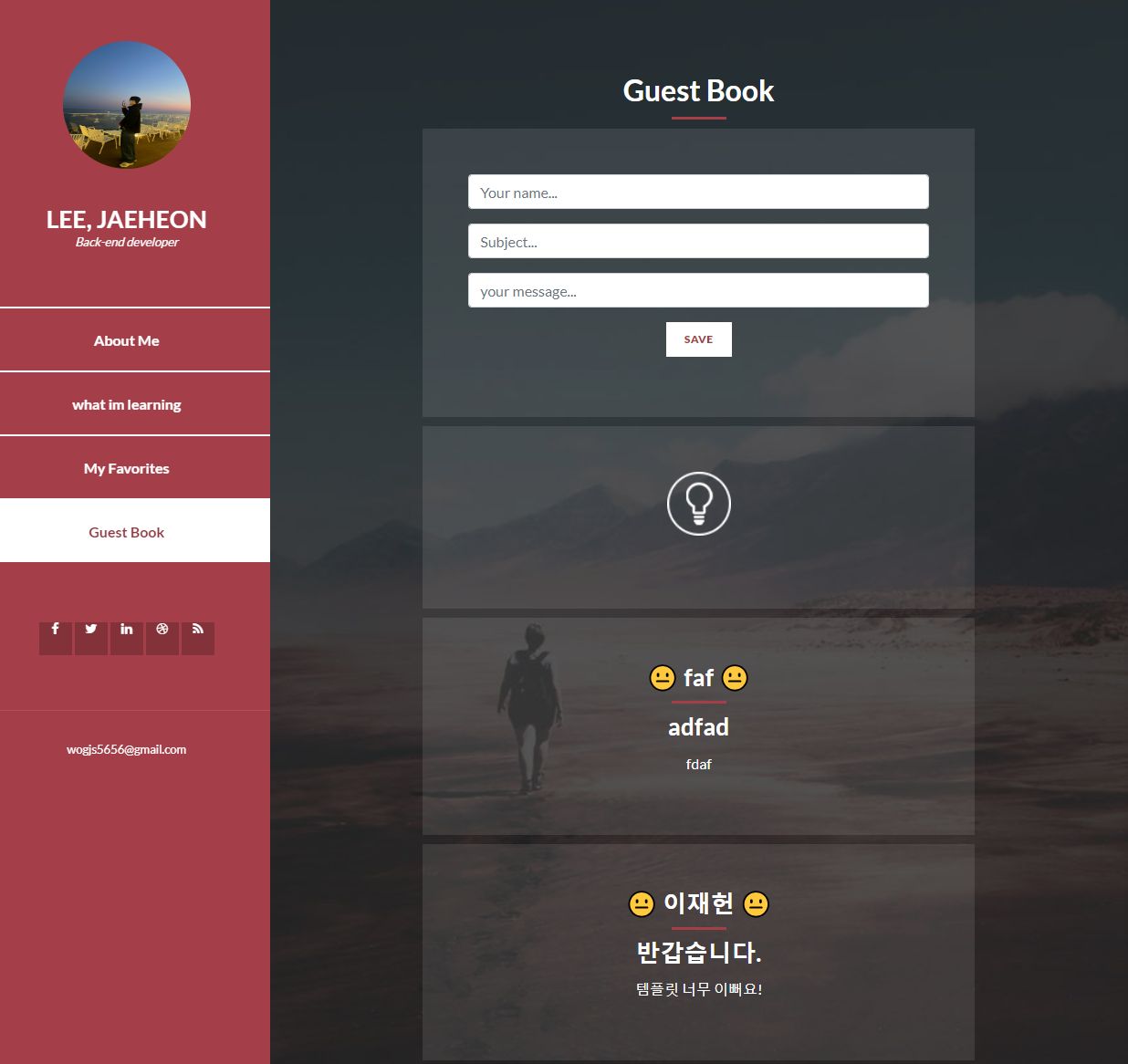
- Guest Book 페이지 제작

TIL
Issues encountered
1. Guest Book 페이지 CSS템플릿 레이아웃을 맞추는데 상당히 오랜 시간이 걸렸음.
2. what im learning 페이지 servicebox를 누르면 모달창이 뜨고 모달창의 body 부분을 누르면 나가게 되는 기능을 구현하려다 닫히지 않고 무한 반복 되는 현상
What I tried / How I resolved the issues
1. copyright Free CSS 템플릿을 받아와 적용하는 작업이였어서 폴더 안에 들어있는 CSS파일들을 찾아가 각 태그에 어떻 게 CSS 값을 줬는지 확인하고 알맞는 값을 써서 레이아웃을 정렬 할 수 있었음.
2. what im learning에 보이는 servicebox를 클릭하면 모달창이 띄워지는 것까진 Ok. 근데 fadeIn()은 동작된다는걸 확인함.
모달창의 body를 눌렀을때 닫히는 fadeOut()도 동작은 하는데 바로 다시 켜지는 현상이 반복되어 구글링하여 여러 코드 를 섞어써봐도 고쳐지지 않았음.
<div class="col-md-6">
<div class="service-item" id="Wrapbtn">
<div class="modal" tabindex="-1">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
</div>
<div id="modalctt" class="modal-body">
<p>Modal body text goes here.</p>
</div>
</div>
</div>
</div>
<!--여기를 누르면 모달창뜨게-->
<div class="first-service-icon service-icon"></div>
<h4>HTML5 & CSS3</h4>
<p>
기초문법을 실습 중 입니다.
</p>
</div>
</div>
$('#Wrapbtn').click(function(){
$(".modal").fadeIn();
});
$('#modalctt').click(function(){
$(".modal").fadeOut();
});
What I newly learned
Free CSS 템플릿 디자인이 이쁘고 이 디자인에 원하는 기능을 넣고 완성해보자라고 생각하여 시작해봤는데
욕심이 너무 앞섰던 것 같음. 각 클래스 CSS 속성을 확인해 레이아웃 맞추는데 시간을 너무 잡아먹어서 아쉬울 따름.
'[TIL]' 카테고리의 다른 글
| [TIL] 2024.01.02 this바인딩 (0) | 2024.01.02 |
|---|---|
| [TIL] 23.12.29 JS 문법 종합반 1주차 (2) | 2023.12.29 |
| [TIL] 2023.12.28 (0) | 2023.12.28 |
| [TIL] 2023.12.27 (0) | 2023.12.27 |
| [TIL] Node.js 1일차 Fetch 연습 (0) | 2023.12.21 |





