상세 컨텐츠
본문
오늘 한 일
- 뉴스피드 프로젝트에 연동 할 소셜로그인 passport 공부
문제점
- passport-naver example

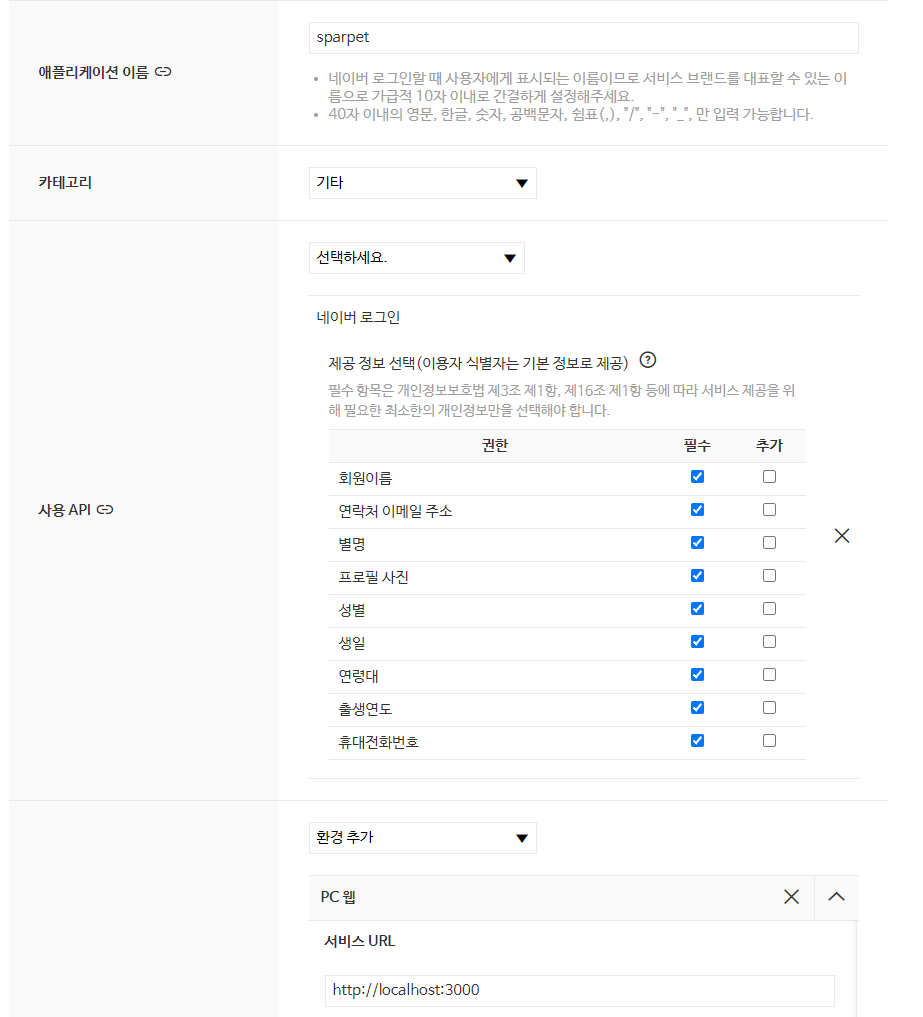
passport-naver를 활용하기 위해서 naverDevelopers에서 키를 발급받아야된다.
아래 항목에 발급받은 clientID, clientSecret, callbackURL을 입력.
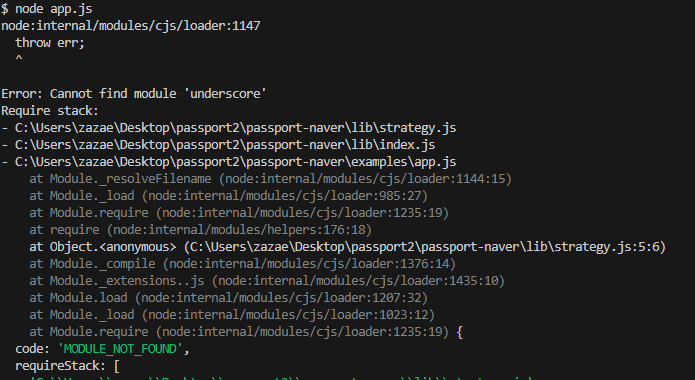
npm install후 실행하면 된다해서 실행 시켰더니 오류가 떴다.
clientID: config.naver.clientID,
clientSecret: config.naver.clientSecret,
callbackURL: config.naver.callbackURL,
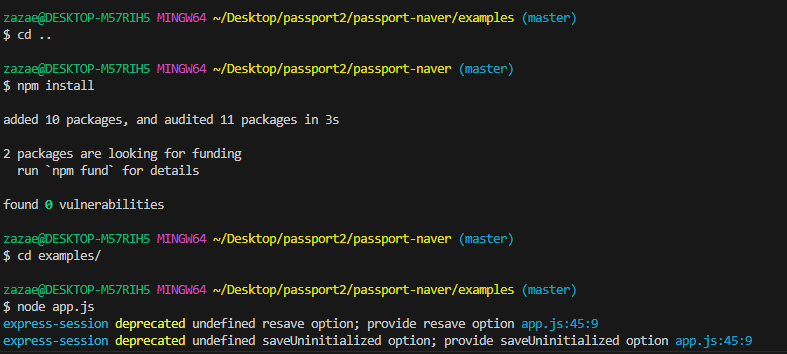
모듈 문제라니까 npm install을 디렉토리마다 설치해줬다.

예제대로 실행이 됐다.


회고
오늘은 예제를 통해 구동방법을 알아봤다.
만약 팀프로젝트에 적용을 시키려면
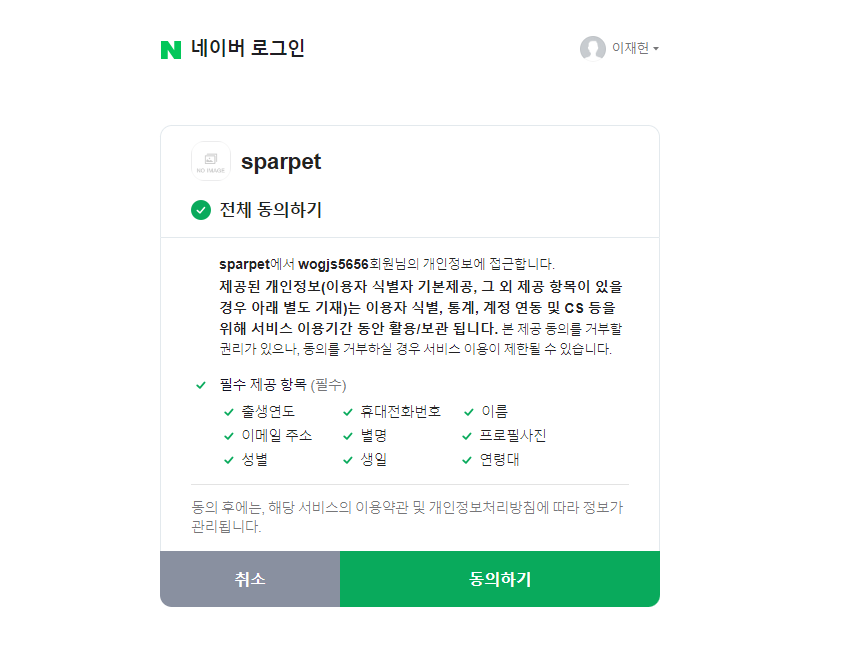
auth/naver로 경로를 요청하고, 네이버 로그인창 동의하기 버튼을 누르면
auth/naver/callback 주소를 요청해 프론트로 내보내야겠다는 생각을했다.
그리고 User 테이블에 provider 를 생성해 kakao, naver로 구분 지어야하고
passport.js 홈페이지에 나와있는 strategy 예제를 통해 직접 커스텀해야된다.
네이버, 카카오 연동이 목표니 각 developers 사이트에서 API_KEY를 받아
.env에 저장 후 clientID 란에 적용시켜야겠다.
내일은 제대로 활용할 수 있는 방법을 갈구해야겠다.

consol.log(user); 를 찍어줬는데도 가져온 정보가 뜨지 않는게 이상하다.
'[TIL]' 카테고리의 다른 글
| [TIL] 2024.02.14 passport-kakao (0) | 2024.02.14 |
|---|---|
| [TIL] 2024.02.08 sparpet~ (2) | 2024.02.08 |
| [TIL] 2024.02.06 product-resume 회고 (0) | 2024.02.06 |
| [TIL] 2024.02.05 product-resume 과제 개선 (1) | 2024.02.06 |
| [TIL] 2024.02.02 product-resume (1) | 2024.02.05 |





