상세 컨텐츠
본문
자 보자보자 트러블 먼저
const { tokenValue } = req.cookies;
console.log(req.cookies)
if (!tokenValue) {
throw new Error('인증 정보가 틀dfdf렸습니다.');
}
const [tokenType, accessToken] = tokenValue.split(' ');
console.log(req.cookies)
if (tokenType !== 'Bearer')
throw new Error('토큰 타입이 일치하지 않습니다.');
const token = jwt.verify(accessToken, 'resume@#');
const userId = token.userId;
if (!token.userId) {
throw new Error('인증 정보가 틀렸습니다.');
}
const user = await prisma.user.findFirst({
where: { userId: token.userId },
});
if (!user) {
throw new Error('인증 정보가 틀렸습니다.');
}
토큰 벨류가 제대로 저장되지 않는다. 로그인과 회원가입은 잘 된다?
필수 정보를 적지 않은 것도 아님.. 0-1처럼 필수 정보만 적었는데
결국엔 트러블만 나고 슈팅은 하지 못해서 깔끔한 프로젝트를 포크 받지 못하고
기존에 지저분하게 짜놓은 코드로 진행해야했다.
그럼 기존 코드에서 프로젝트의 폴더구조를 바꿔보자.


src폴더를 만들고 controller, service, repository로 분리
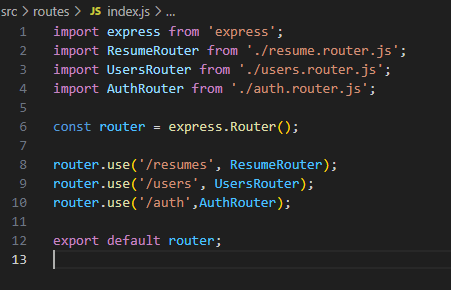
api 경로를 설정해주는 index.js파일 생성
폴더 분리를 끝내고 각 계층의 코드를 Class화 시켜야한다.
처음 계층을분리하면서 느낀건 각 계층간의 호출 관계이다.
하위계층의 구조에는 신경쓰지 않으며 본 계층에서는 외부로 반영된
메서드를 호출한다는거다.
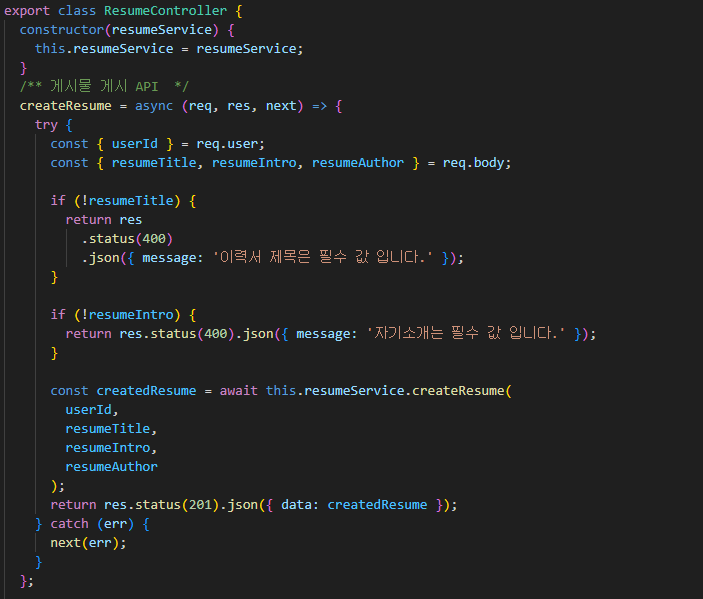
즉, controller는 클라이언트한테 요청을 받아 서비스로 전달하는 것이다.

클라이언트의 요청을 전달하는 controller.js 안의 함수 중 일부임
이 함수는 req (요청)를 받고 res로 서버에서 처리된 결과를 반환함

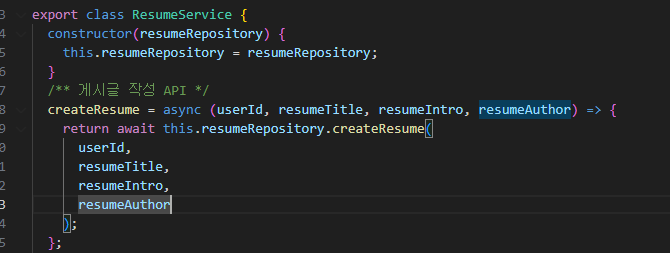
서비스는 컨트롤러에서 받은 요청을 대행(?) 하는 곳이라고 이해했다.
처음에 코드를 구현할 때는 제대로 느끼지 못했는데 인섬니아에서 테스트를
거치고 나니 service 계층에서 파라미터와 변수로 할당한 것들이 가공되어 나오는구나 라고 느낌
결국 내가 써야되는 데이터를 정리해서 repository에 넘겨주고 response를 받으면
서비스에 지정해둔 값을 바탕으로 값을 내뱉는거지

repository는 service에서 전달받은 값을 DB에 접근하여 데이터를 요청해
그래서 prisma를 생성자로써 가져다 쓰며 데이터에 접근해 상위계층에게 반환을 시켜주는 것임
즉, repository계층에서는 prisma의 메소드를 이용해 데이터를 조회하거나 생성하는거임
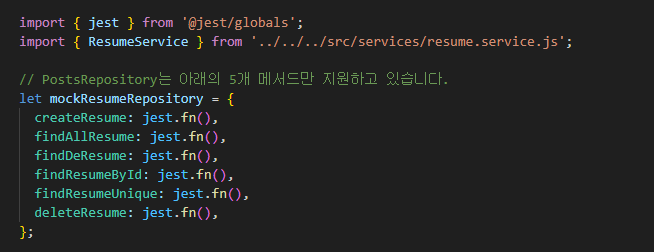
이제 테스트코드를 살펴보자


2-1은 resume.service.unit.spec.js
2-2는 resume.repository.js
테스트 코드는 단위테스트를 지원한다 가장 먼저 설정해줄 것은 가짜 함수 만들기.
2-1의 mockResumeRepository에 2-2 service 계층에서 사용하는 repository의
메서드를 객체로 할당해준 것임
이렇게하면 가짜 메서드가 생성되어 디비에 접근하지 않고
테스트를 실행 할 수 있음
회고
계층 분리를 진행하면서 마주쳤던 수많은 오류들 그 오류들을 문서화 해뒀어야하는 '후회'
clientId를 나누지 말고 기존 로그인 방식에 녹여내서 다시 적용할 걸이라는 '멍청함'
auth.router도 분리 했어야했는데 테스트코드가 더 중요한 것 같아 분리하다가 태초마을로 돌아간 '지우'
테스트코드 제대로 깔짝여보지 못하고 대충 이해하면서 써볼 수 있는 것만 써본 '바보'
테스트가 통과 혹은 실패해도 제대로 분석도 못하는 실력에 대한 '박탈감'
객체지향 설계 5원칙 'SOLID'가 있다면
나는 그냥 '후멍지바박'
그래도 많은 시행착오와 오류와 현자타임에도
바짓가랑이에 매달리며 달려온 나의 의지에 감사
'[TIL]' 카테고리의 다른 글
| [TIL] 2024.02.23 백오피스 프로젝트 시작 (1) | 2024.02.26 |
|---|---|
| [TIL] 2024.02.23 테스트 코드 멸망 (0) | 2024.02.23 |
| [TIL] 2024.02.20 트러블슈팅 (0) | 2024.02.21 |
| [TIL] 2024.02.19 jest 디버깅 오류 (0) | 2024.02.19 |
| [TIL] 2024.02.16 타입스크립트 맛만볼게 (0) | 2024.02.16 |





