상세 컨텐츠
본문
오늘 배운것
1. 변수
- JS 에서 변수는 var, let, const 세가지 방법 존재. (var 은 옛날에 쓰던 방법.)
- let과 const는 es6에서 새로 도입된 방법. 즉, let과 const를 쓰자.
- var는 여러번 선언해도 오류 발생❌
- let, const는 같은 이름의 변수를 두 번 선언하면 오류 발생⭕
- const는 상수 즉, 변경할 수 없느 값을 선언할 때 사용.
2. 데이터타입
- 데이터타입은 typeof 로 확인할 수 있음.
- 숫자, 문자열, Boolean, undefined, null, Object, Array
3. 연산자
- 산술 연산자( +, -, *, /, % )가 있음.
- 등호 연산자( =, +=, -=, /=, %= )가 있음.
- 비교 연산자( ===, !==, <, >, <=, >= )가 있음.
- 논리 연산자( &&, ||, ! )가 있음.
- 삼항 연산자( ?: )를 씀. 삼항연산자는 조건에 따라 값을 선택할 수 있다. 조건식 ? true일 때의 값 : false 일때의 값 형태로 사용.

- typeof 는 데이터의 타입을 확인할 때 쓰임 아래의 그림처럼 결과를 확인 가능.
-
let result1 = 1 +"2";console.log(result1);console.log(typeof result1);

4.함수
- 함수를 쓰는 이유는 재활용을 하기위해. 재사용성을 높일 수 있다.

- add라는 함수를 호출하여 결과값을 반환한 것.
(함수를 호출할때는 함수 이름 뒤에 괄호를 사용한다.) - 아래 그림은 함수를 호출한 결과 값을 따로 변수(result)에 할당해 사용할 수도 있다.

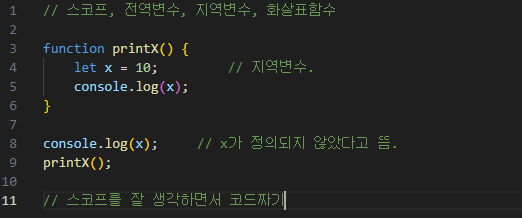
- 함수 스코프(범위)는 전역, 지역, 블록 세가지로 나뉜다.
- 전역스코프는 어디서든지 사용가능.
- 지역스코프에서 선언된 변수는 해당 함수 내에서만 사용가능

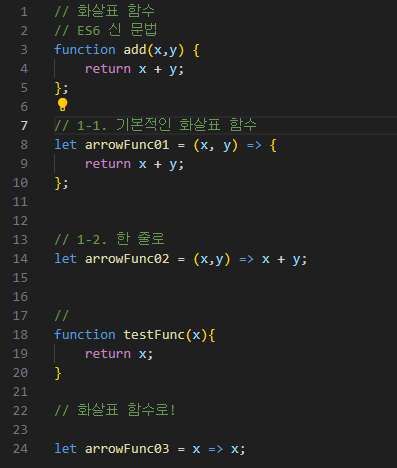
- ES6 신 문법 화살표 함수

- 화살표 함수를 사용하면 함수 선언이 간결해짐.
- return 문이 한줄로 작성될 경우 return 키워드 생략 가능.
5. 조건문
- 특정 족건을 만족하는 경우 코드를 실행하게 해주는 문.
- 기본적인 if문과 if-else, if-else if-else, switch, 삼항 연산자(?:) 조건문 중첩이있다.
6. 배열, 객체
- JS에서 Object는 여러 개의 값을 하나의 변수에 담을 그릇이다.
- key : value에 어떤 값이든 올 수 있다. 즉, 함수 or 배열 또 다른 객체가 올 수 있다는 뜻.
- value에 올수 있는 데이터 타입엔 제한이 없다.

어려웠던 점
오늘 강의는 기본적인 내용이라 전반적으로 들을만했다.
코드도 따라치면서 연습도 되고 되게 재밌게 학습했던 것 같다.
하지만 코딩테스트가 과제로 나왔는데 구문 내용이 상당히 어렵게 느껴져
혼자서는 해결할 수 없어 과제해석을 참고하면서 풀어봤다.
구문 내용은 이러했다.

처음 구문 내용을 읽었을 때 뭔소리지? 라는 생각을 계속 했다. 읽고 읽고 읽기를 반복 하다
주석으로 하나씩 달아보며 문제를 이해했다. 먼저 true와 false가 필요하다는 것은 OK.
실제 정수들의 합을 구하려면 (a + b = c)가 사용된다는 것도 알고 있었는데, 코드상으로 이미지 구현이 안됐다.
내가 배웠던 내용인데 활용하지 못하는거 보면 아직 한참은 먼 것 같다라는 생각이든다.
원래도 알고리즘 자료구조 쪽으로 잼병이였는데 꾸준한 연습이 필요한 것 같다.
'[TIL]' 카테고리의 다른 글
| [TIL] 2024.01.03 (1) | 2024.01.03 |
|---|---|
| [TIL] 2024.01.02 this바인딩 (0) | 2024.01.02 |
| [TIL] 2023.12.28 (0) | 2023.12.28 |
| [TIL] 2023.12.27 (0) | 2023.12.27 |
| [TIL]2023.12.26 (1) | 2023.12.26 |





